Приветствую специалистов по оптимизации производительности!
В последнее время на большинстве сделанных сайтов наблюдаю просадку показателей page speed.
Наиболее значимыми параметрами из отчетов являются
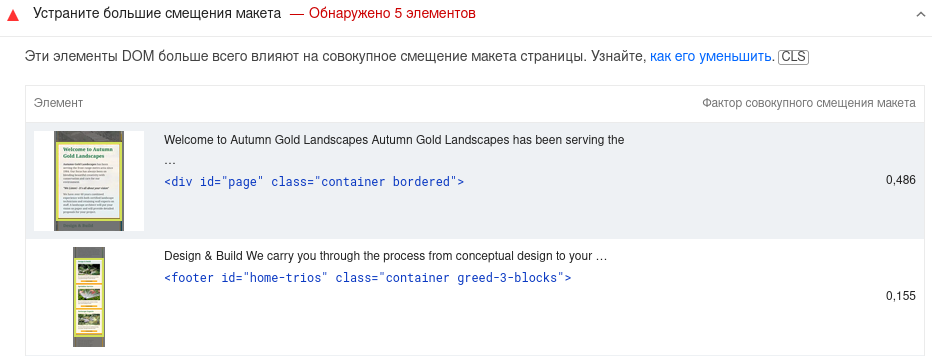
Большие смещения макета
и
Отрисовка самого крупного контента
Для примера показываю совсем простенький сайт https://autumngoldlandscapes.com/
https://pagespeed.web.dev/analysis/https-autumngoldlandscapes-com/plz05d...
Что с этим можно сделать?




Комментарии
Две основные причины, почему может быть большой CLS: картинки без указания height и всякие асинхронные элементы типа баннеров, у которых до загрузки нулевая высота.
Ну и ещё бывает, если шрифт долго загружается, то до его загрузки используется шрифт, указанный в качестве фоллбэка, а потом весь иекст перерисовывается и из-за разной ширины букв в разных шрифтах изменяется количество строк.
Добавил минимальную высоту области слайдшоу. Задал aspect ratio в css.
Чуть увеличились показатели.
Но как бы эта высота для всех разрешений разная, как быть?
Если ориентироваться на скрин Пейджспида, что с текстовой областью не так (?):

Может есть инструменты определения смещения, которые более точно скажут что не так?
Если высота разная для разных разрешений, то надо либо aspect-ratio, либо трюки с padding-top в процентах. Типа как тут https://css-tricks.com/aspect-ratio-boxes/
А в текстовой области как раз то самое - сначала показывается одним шрифтом, потом другим. Плотность шрифтов разная, из-за чего меняется количество строк в тексте и контент "скачет". Вот вроде неплохая статья про шрифты и CLS https://simonhearne.com/2021/layout-shifts-webfonts/
@gun_dose, спасибо за идею со шрифтом. Помогло.
Прописал:
line-height: 1.375; /*было 1.4*/
font-size: 16px;
}
А "Отрисовка самого крупного контента" - это что? На мобилах она почему-то ушла сама собой, но на анализе для декстопов осталось.