Здравствуйте. Есть вопрос по поводу вывода полей ноды в нужных местах шаблона. Создал тип материала с нужными полями. Сделать отдельный файл шаблона page--zavedeniya.tpl.php Здесь делаю оформление как мне надо. Заведение имеет свой шаблон. Но как вывести поля в нужных местах шаблона. Надо делать места для блоков и выводить при помощи блоков (как то настроить views????) Либо можно прописать поле в самом шаблоне.

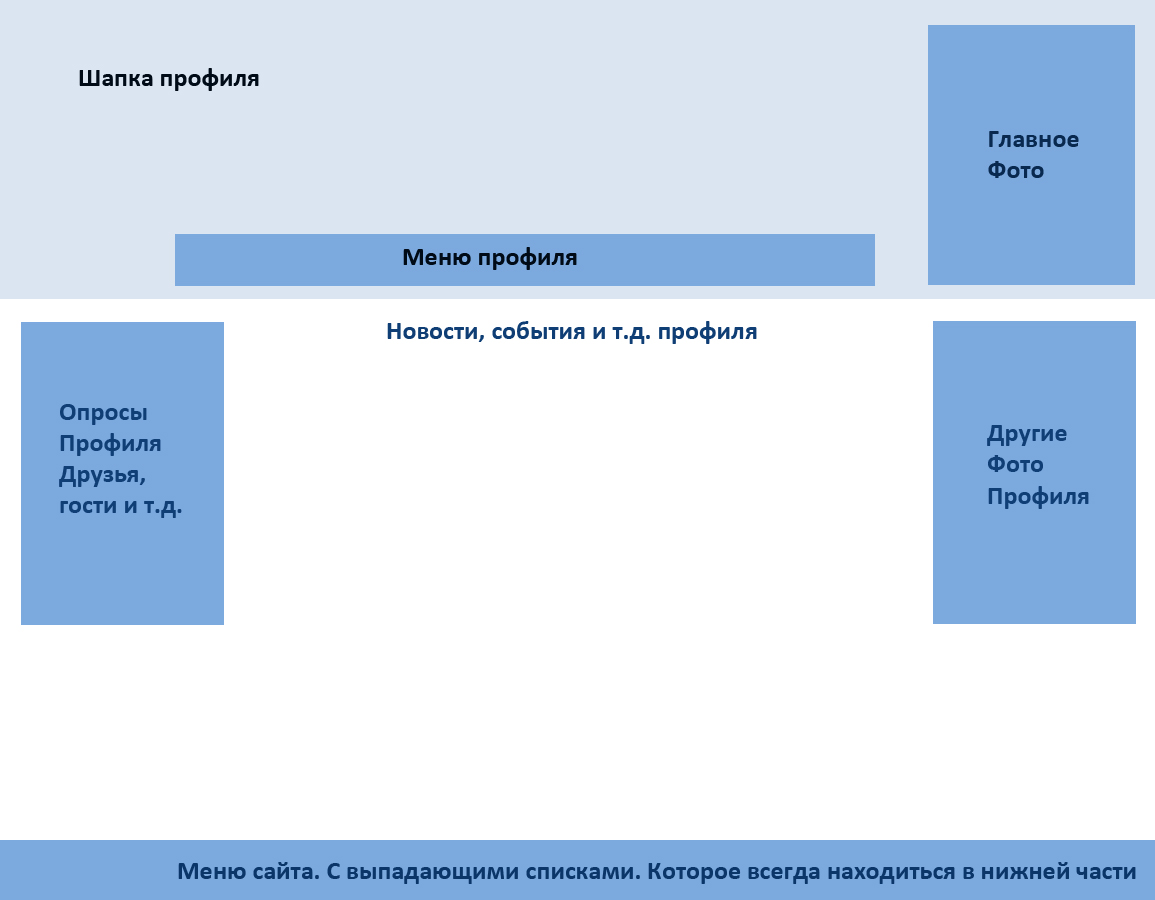
Нужно чтобы поле Главное фото выводилось в шапке. А так же поля контакты в определенном месте. Поля Анкетных данных в другом месте. Остальные фото в других блоках. А так же чтобы пользователи могли добавлять свои новости, события, товары. Как можно еще сделать Чтобы пользователь для свой странице мог менять фон шапки.
Заранее спасибо за ответы


Комментарии
Тебе нужен мод Panels
Не самая простая вещь в изучении но там как раз таки можно переопределять по своему расположение элементов для например выбранного типа материала.
Спасибо буду копать в этом направлении. Там в общем можно вообще тогда что ли шаблон не делать с левой правой колонкой. Шапкой подвалом и т.д и т.п. Все выводиться при помощи этого модуля?
Меня panels напрягает
#шапка .меню_профиля {
position: absolute;
bottom: 10px;
margin: циферки по вкусу;
padding: циферки по вкусу;
}
#шапка .главное_фото {
float: right;
margin: циферки по вкусу;
padding: циферки по вкусу;
}
и т.д.
Возможно это решение имеет некие минусы. Но я пользуюсь пока таким.