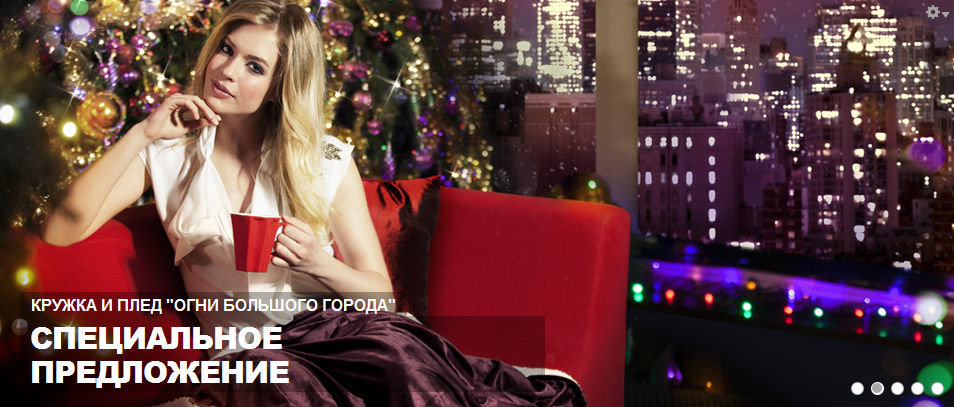
Результат
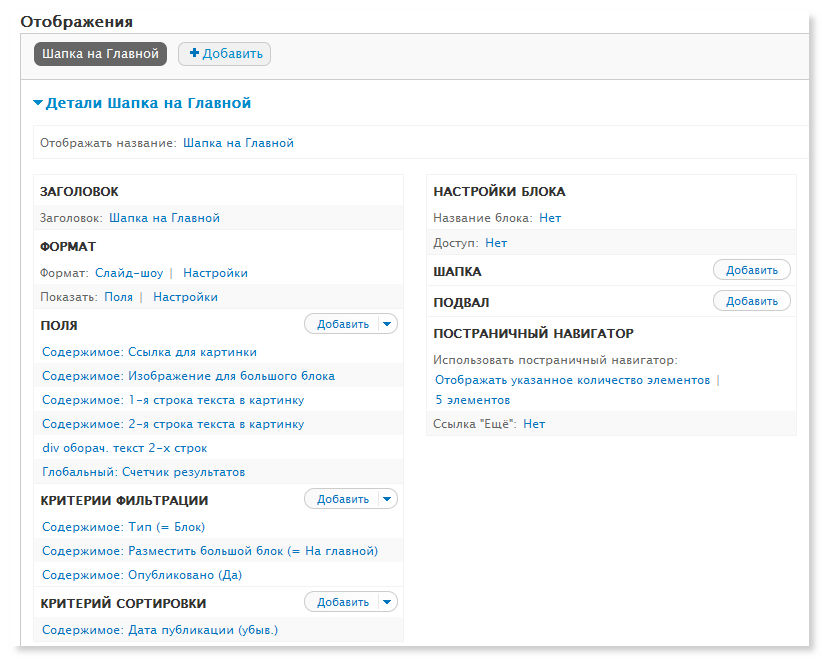
Скрин Вьювса
Что сделано во Вьювс
Добавлены необходимые поля для вывода.
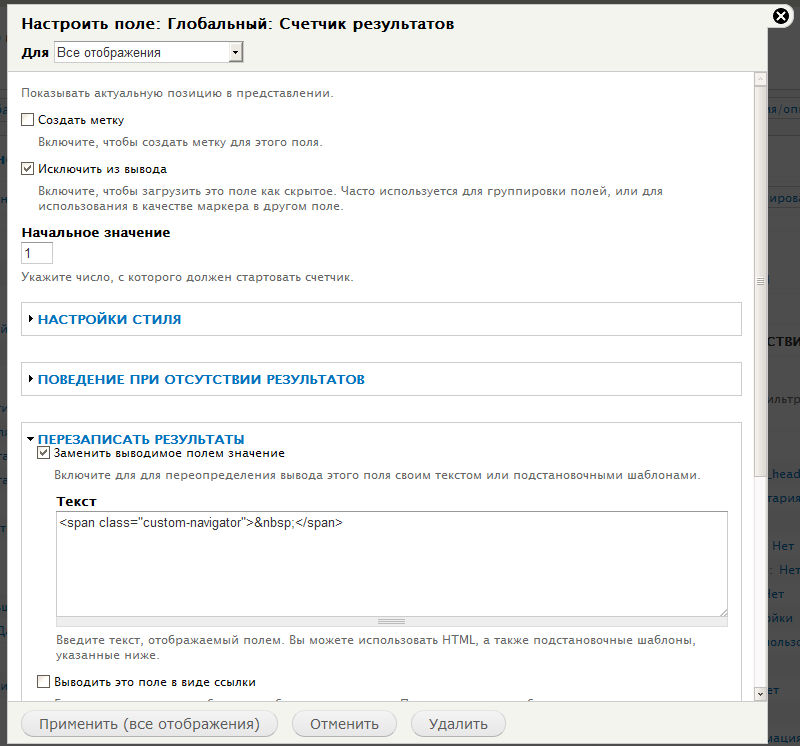
В качестве навигатора выбрано поле "Глобальный: Счетчик результатов"
Перезаписал результаты, чтобы выводился пробел вместо значений.
<span class="custom-navigator"> </span>
В настройке Сладшоу
выбрал использовать в качестве навигатора поле "Глобальный: Счетчик результатов"
Дальше темизация в CSS
Выбираю селектор, который отвечает за пейджер, и устанавливаю ему абсолютное позиционирование относительно его верхнего элемента.
{
position: absolute;
z-index: 98;
width: 110px;
left: 851px;
top: 382px;
}
Оформляю элементы навигации
display: inline;
background-image: url("images/sliders/in-active.png");
float: left;
height: 13px;
width: 13px;
margin-right: 7px;
cursor: pointer;
}
и, активный элемент
background-image: url("images/sliders/active.png");
}
Кружки прикрепил.
PS
Хотя можно не ставить пробел в поле "Глобальный: Счетчик результатов", а скрыть его значения в CCS
{
display: none;
}
| Вложение | Размер |
|---|---|
| 106.2 КБ | |
| 97.6 КБ | |
| 95.74 КБ | |
| 96.64 КБ | |
| 328 байт | |
| 352 байта |






Комментарии
собственно вопрос неясен.
Если тут есть вопрос, то SlideShow (часть вторая прилагается). Если это мануал, то пардоньте
Спасибо за отзывчивость.
Но я действительно писал мануал для себя, в то время как вы ко мне заглянули.
тогда действительно пардоньте. Спасибо за помощь сообществу)
Спасибо за материал, совместно с http://www.youtube.com/watch?v=fFYYE7vlEeA все получилось так как хотелось. Только остался вопрос: необходимо чтобы при добавлении слайдов, значки навигации отображались не слева на право, а наоборот справа налево. Подскажите начинающему...
Спасибо большое за материал, как раз то, что мне нужно было. Столкнулась с проблемой. У меня на картинке должны отображаться дата новости и заголовок - два поля, возникает проблема с их позиционирование, надо объединить их а один div. По скринам видно, что у вас тоже две строки оборачиваются в 1 div. Собственно вопрос, как это реализовать? Что за поле div оборач. 2-х строк?
Большое спасибо!